
React Developer Tools
Adds React debugging tools to the Chrome Developer Tools.
Created from revision e28a0db22 on 1/24/2022.
Created from revision e28a0db22 on 1/24/2022.
How to use React Developer Tools

React Developer Tools Extension Details
- Category: Developer Tools
- Installs : 3,000,000
- Number Of Votes : 1,375
- Version : 4.2
- Updated On : 1/25/2022
- Listing Languages : English
- Required Permissions : The publisher has disclosed that it will not collect or use your data
Contact Developer
Submit your comment for React Developer Tools
Recent React Developer Tools Extension Reviews
Doesn't work at all: 743 Error in event handler: Error: Attempting to use a disconnected port object The issue https://github.com/facebook/react/issues/17649 has been known since 2019 but has been closed...
Simon3/9/2022/5
shyam..
shyam3/8/2022/5
怎么用不了..
Carson3/8/2022/5
More details about React Developer Tools
Features:
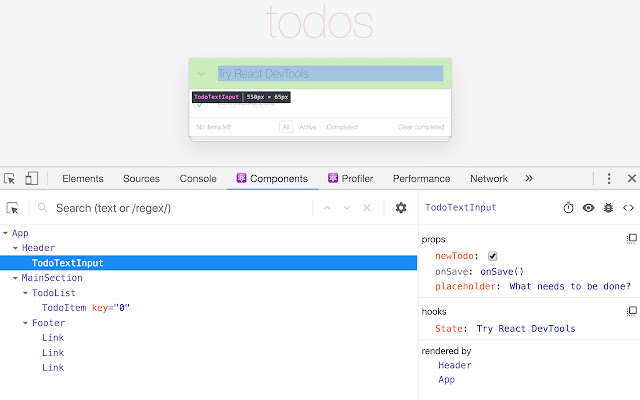
- React Developer Tools is an extension to Chrome Dev Tools for the React JavaScript Library. This extension allows you to view the React component hierarchies using the Chrome Developer Tools.
- The Components tab displays the root React components rendered on the page as well as their subcomponents.
- You can edit the state and props of any component in the tree by selecting it. You can view the breadcrumbs to see the component you have selected as well as the one that created it.
- You can inspect React elements on the page by switching to the React tab and then the regular Elements tab. The element will then be selected in the React tree.
- You can record performance information using the Profiler tab.
- This extension requires permissions in order to access the React tree of the page but it doesn't transmit any data remotely. It is completely open-source.

